symdiff
Ever wondered if some of your classes can be removed without breaking things? symdiff gives you the answer: It returns the symmetric difference (hence the name) of classes used in your styles and templates. This means a class must be in both of them or it will break your build (if you want to).
Example
This CSS:
/* css */
.container {
padding: 0;
}Together with this HTML:
<!-- html -->
<body>
<div class="row column">
YO
</div>
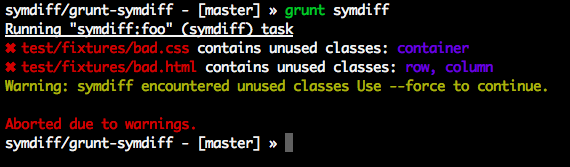
</body>Results in this:

Usage
The recommended way of use is to integrate it in your build tool of choice and let the build fail when the two sets of CSS and template classes are not equal. (See above.)
But if you have a different use case you can use symdiff also directly. It takes three arrays of strings as arguments:
- the classes used in CSS
- the classes used in templates
- classes to ignore
It outputs an object with the fields css and templates. For instance:
var symdiff = require('symdiff');
var diff = symdiff(yourCssClasses, yourTemplateClasses, classesYouDoNotCareAbout);
console.log(diff);
// yields
{
css: unusedCssClasses,
templates: unusedTemplateClasses
}If you’re unsure you can also take a look at the various tests on Github.
Available plugins
See plugins or write your own.